SAP UI5 Week 0 - Unit 1. Course Environment and Setup
페이지 정보
본문
Week 0 - Unit 1: 튜토리얼 사전 준비 및 환경 설명
목차
- SAP HANA Cloud Platform Developer 계정 생성하기
- 개발 환경과 친숙해지기
- ES5 데모 시스템과 연결하기
- (선택) 퍼블릭 OData 제공자에 대한 새 Destination 생성하기
1. SAP HANA Cloud Platform Developer 계정 생성하기
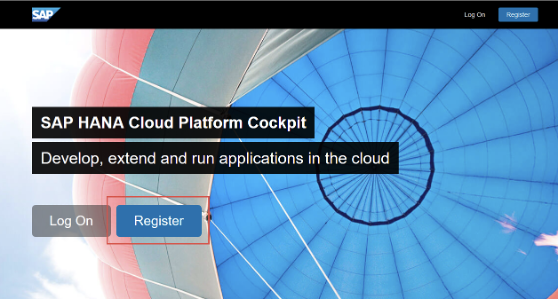
이번 단계에서는 연습에 사용할 수 있는 개발자 계정을 만듭니다. Google Chrome을 열어 다음의 URL에 접속하세요. https://account.hanatrial.ondemand.com/ 참고사항: Google Chrome 설치
이 과정에서는 Google Chrome을 사용하는 것이 좋습니다. 아직 설치하지 않은 경우 다음 URL로 이동하여 설명된 단계를 수행하세요.
https://www.google.de/chrome/browser/desktop/
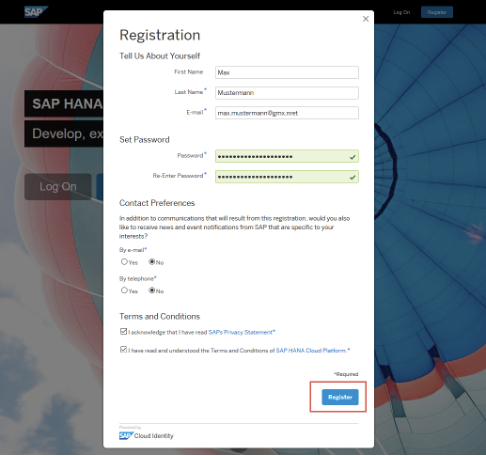
- 이름과 e-mail 계정을 입력하고 비밀번호를 입력하세요.
- terms&conditions를 수락하고 'Register'를 클릭하세요.

참고사항: Trial 계정
SAP HANA Cloud Platform의 개발자 계정은 영구적인 무료 개발자 라이센스와 함께 제공됩니다. 이 계정을 사용하여 플랫폼을 테스트하거나 데모 시나리오를 실행할 수 있습니다.
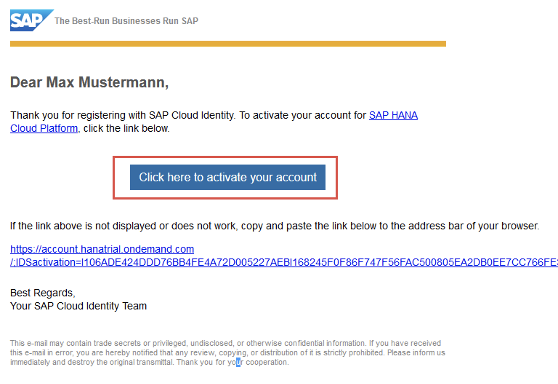
1. 이제 확인 이메일이 발송되었습니다. 이메일을 열고 'Click here to activate your account'를 선택해주세요.

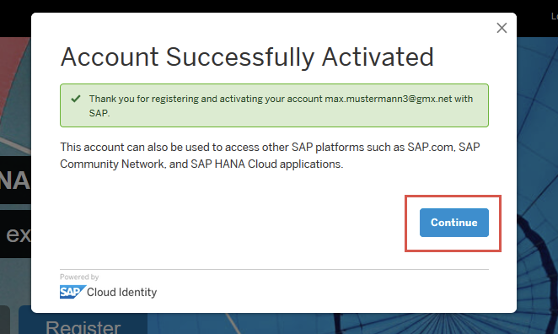
2. 팝업 창에서 SAP HANA Cloud Platform Cockpit으로 이동하기 위해 "Continue"를 클릭하세요.

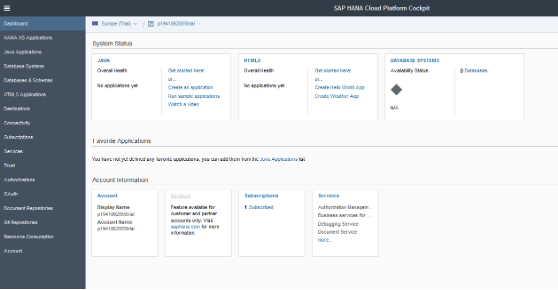
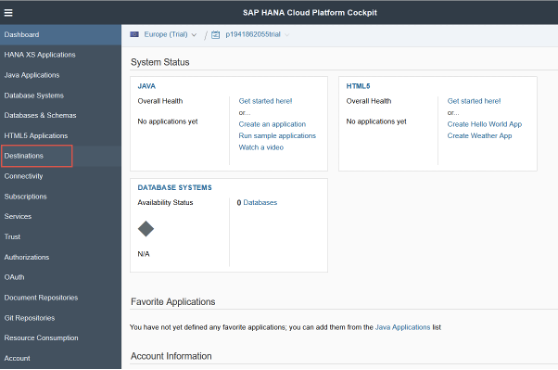
3. News and Announcements'를 선택하고 SAP HANA Cloud Platform Cockpit을 살펴보세요. 이 화면에서 Cloud app과 configuration을 관리할 수 있습니다.
2. 개발 환경과 친숙해지기
이 단계에서는 SAP Web IDE를 열고 간단한 테스트 페이지를 만듭니다.
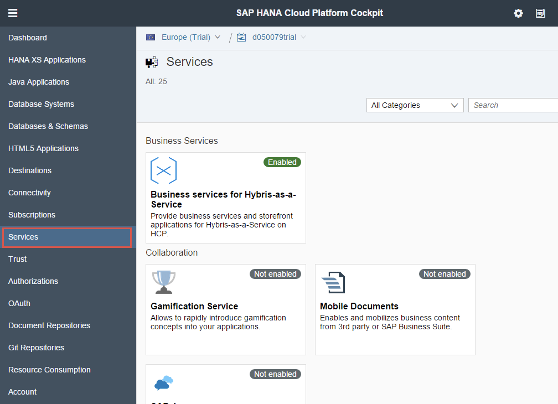
1. HCP에서는 툴과 어플리케이션을 사용할 수 있습니다. 계정에 자동으로 추가된 어플리케이션 목록을 보려면 "services"를 클릭하세요.

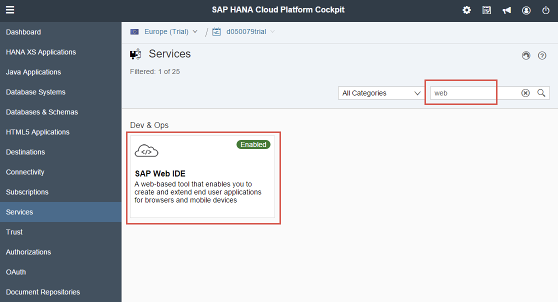
2. 이제 계정에 연결된 모든 어플리케이션들을 볼 수 있습니다. 검색 창에서 "웹"을 검색한 후, "SAP Web IDE" 블럭을 누릅니다.

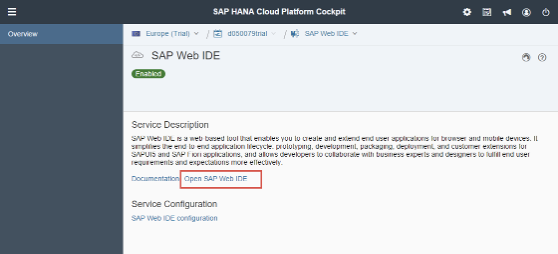
3. "Open SAP Web IDE" 를 클릭하여 인스턴스를 엽니다.
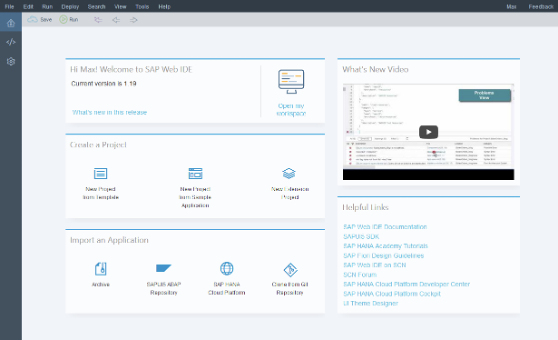
4. SAP Web IDE의 시작 페이지를 살펴보겠습니다. 여기에는 유용한 링크들이 포함되어 있습니다.
(선택사항) Google Chrome에서 "CTRL+D"를 눌러 SAP Web IDE에 북마크를 추가합니다.
webapp/index.html (NEW)<!DOCTYPE html >
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<meta charset="UTF-8">
<title>OpenSAP - Developing Web Apps with SAPUI5</title>
</head>
<body>
<p>Hello World</p>
</body>
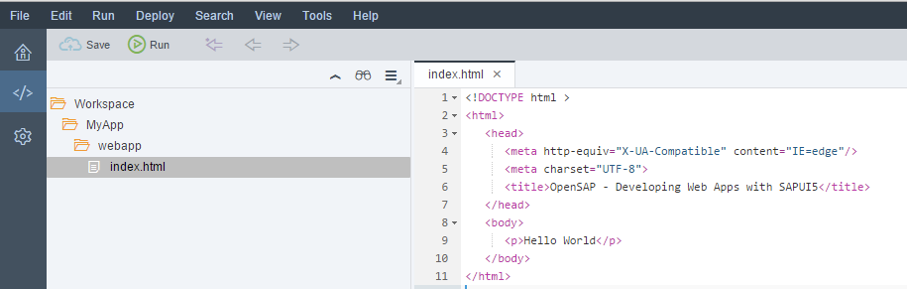
</html>왼쪽 도구 모음에서 "/" 아이콘을 클릭하여 개발 시점으로 이동합니다. 왼쪽에는 "Workspace" 항목 하나만 있는 폴더 목록이 표시됩니다. 프로젝트 폴더를 마우스 오른쪽 버튼으로 클릭하고 "new >folder"를 선택하여 새 프로젝트 폴더를 추가합니다.
프로젝트 폴더 내에 이 과정의 첫 주 동안 만들 앱의 모든 소스를 포함하는 새 폴더 웹 앱을 만듭니다. 이제 위의 코드와 함께 앱 폴더에 index.html이라는 새 루트 HTML 파일을 만드십시오.
다음의 코드를 작성하세요.

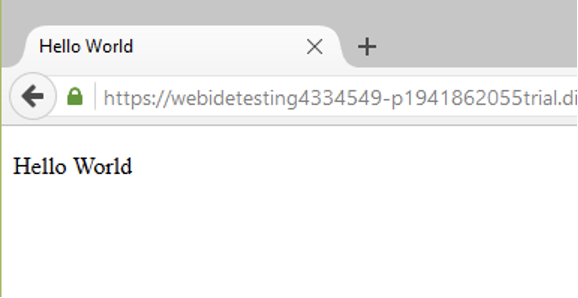
변경 내용을 저장하고 헤더 도구 모음에서 run 버튼을 클릭합니다. 앱 미리보기와 함께 새 탭이 열립니다.
이제 "app"(테스트용)이 시뮬레이션되고 화면에 "Hello World" 텍스트가 표시됩니다.

3. CONNECT TO THE DEMO SYSTEM ES5
이 단계에서는 프로젝트의 실제 서비스 데이터에 액세스하도록 백엔드 시스템 연결을 구성합니다.
SAP 게이트웨이 데모 사용 시스템 가입 및 시작
1. 다음의 링크를 접속하세요. https://register.sapdevcenter.com/SUPSignForms

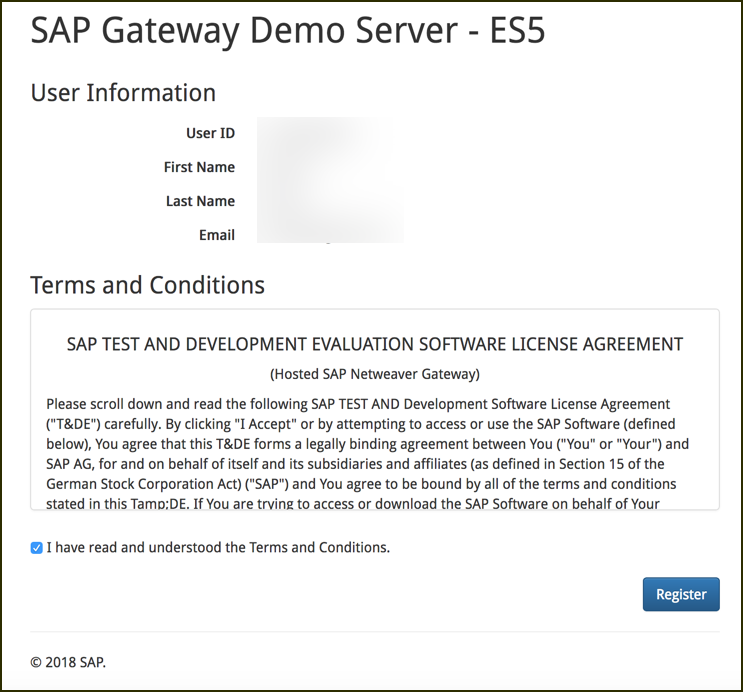
2. 웹 페이지에서 모든 사용자 정보를 확인합니다. 이메일 주소가 올바른지 확인하십시오. 이 주소가 올바르지 않으면 sap.com 사용자 프로필에서 수정하십시오.
그 다음 약관을 읽고 " I have read and understood the Terms and Conditions. "줄 옆에 있는 상자를 선택합니다.
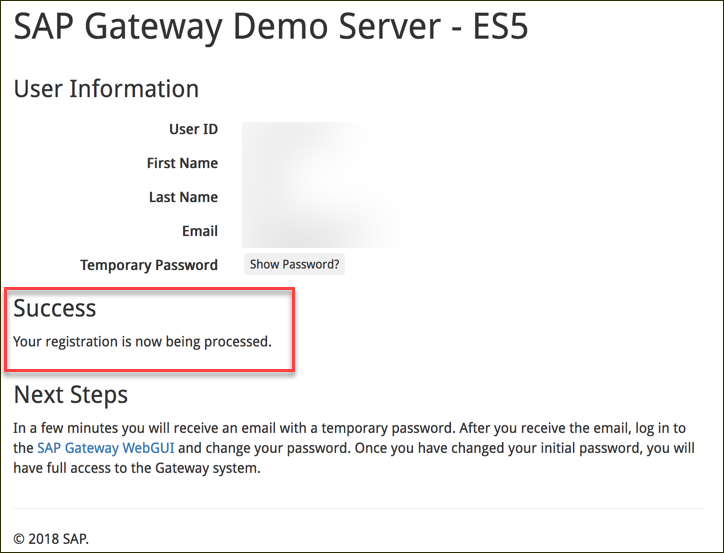
준비가 되었으면 register 버튼을 클릭합니다. 화면이 바뀌고 성공이라는 단어가 나타납니다.

등록 화면에 사용자 이름과 임시 암호가 표시됩니다. 사용자 이름은 User ID입니다.
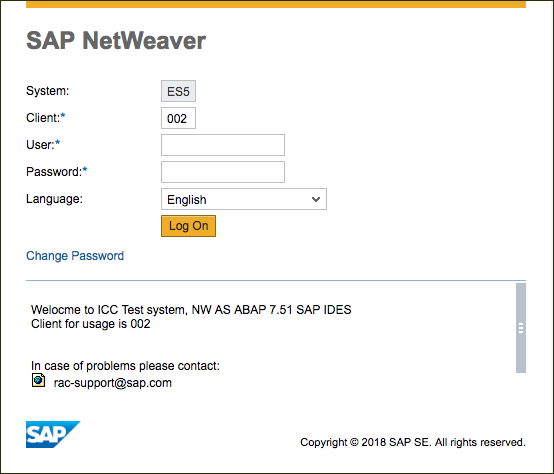
3. 등록 전자 메일을 받으면 SAP Gateway SAP GUI for HTML로 이동합니다. 전자 메일에서 사용자 이름과 초기 암호를 입력하십시오.

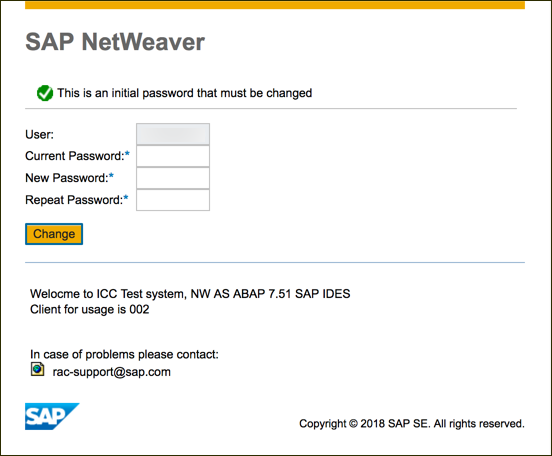
4. 시스템에서 초기 암호를 사용자만 아는 새 암호로 변경하세요.

암호가 변경되면 확인 대화 상자가 표시됩니다. 계속을 클릭합니다.

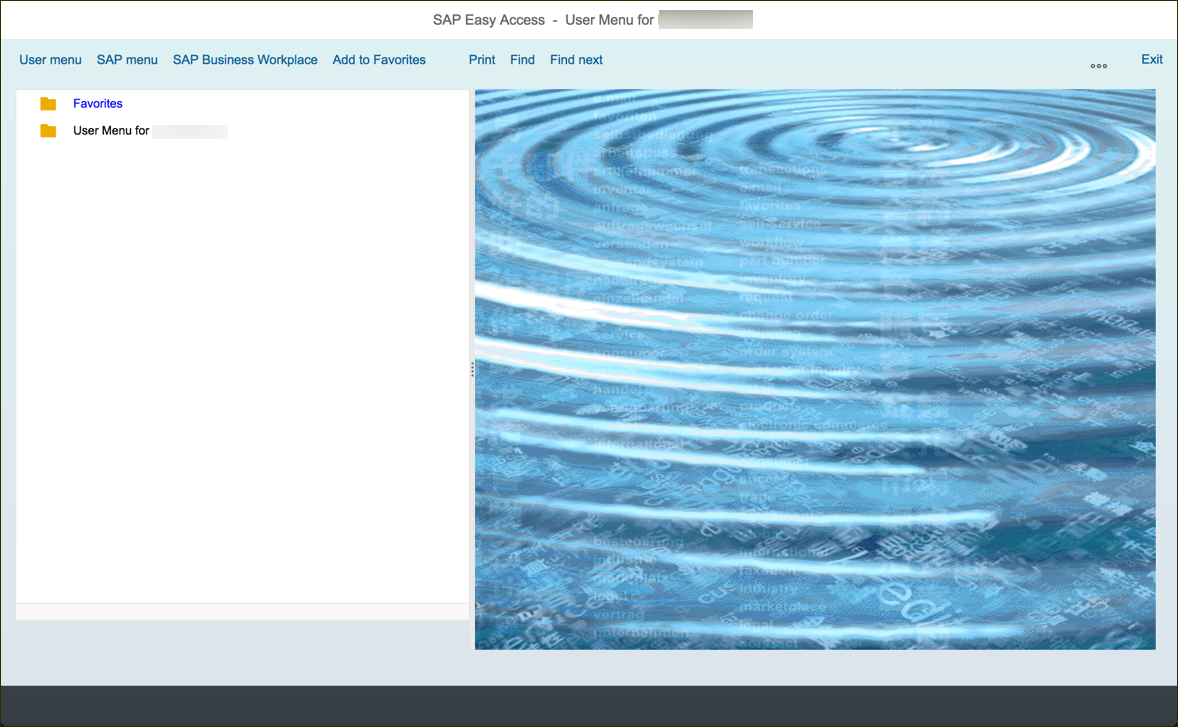
이제 SAP 액세스 화면이 표시됩니다. 이제 계정이 활성화되어 사용할 준비가 되었습니다.

- 웹 로그온의 기본 화면 창을 닫고 SAP HCP Cockpit으로 돌아갑니다.
- 선택적으로 다음 URL을 열어 서비스 인터페이스를 볼 수 있습니다.
https://sapes5.sapdevcenter.com/sap/opu/odata/IWBEP/GWSAMPLE_BASIC/?sap-ds-debug=true

SAP HCP cockpit ES5 destination생성하기
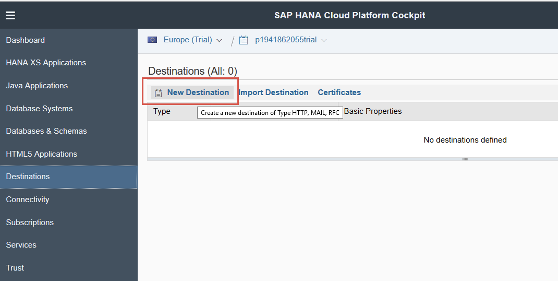
- 다음 URL을 열고 메뉴 항목 "Destinations"를 눌러 SAP HCP Cockpit의 Destinations 페이지로 이동합니다. https://account.hanatrial.ondemand.com/cockpit

- "new destination"을 선택하여 configuration panel을 엽니다.
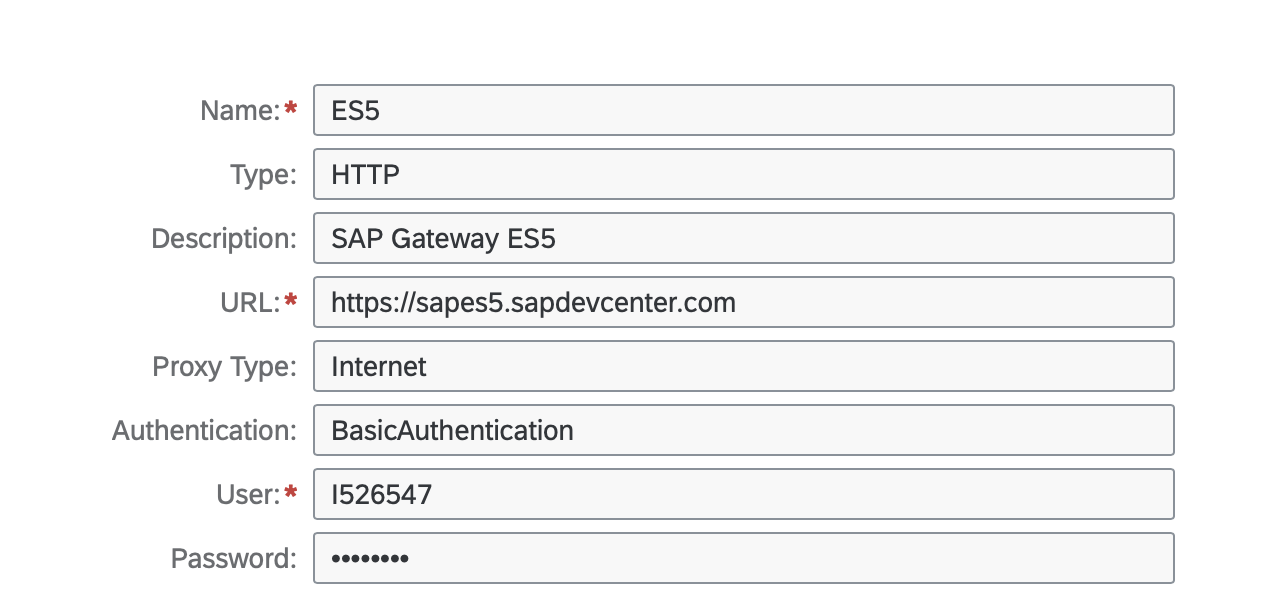
 3. 아래의 destination 구성 섹션에서 다음 항목을 입력하고 save를 눌러 저장합니다.
3. 아래의 destination 구성 섹션에서 다음 항목을 입력하고 save를 눌러 저장합니다. 4. 새로 만든 대상의 오른쪽에 있는 "CHeck" 아이콘을 클릭하고 연결 테스트가 성공했는지 확인합니다.
4. 새로 만든 대상의 오른쪽에 있는 "CHeck" 아이콘을 클릭하고 연결 테스트가 성공했는지 확인합니다. 5. 이제 코스를 시작할 준비가 되었습니다.
5. 이제 코스를 시작할 준비가 되었습니다.
- 이전글SAP UI5 Week 0 - Unit 2. JavaScript 이해하기 21.08.13
- 다음글CAP Business Application을 SAP BTP에 배포하기 21.08.02
댓글목록
등록된 댓글이 없습니다.